
John-Paul Gignac
Software Architect, Consultant
Welcome to my homepage! I'm a mathematician, software architect, mobile developer, computer vision researcher, electronics designer, and overall science and technology enthusiast. If you need a consultant in any of these areas,
Here are a few things I've created.
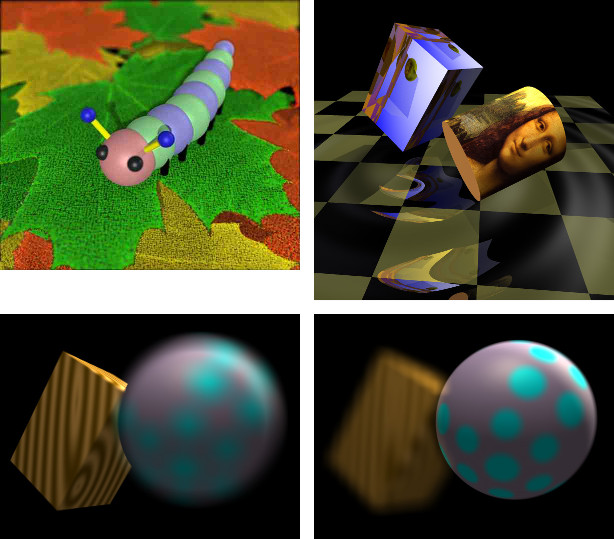
CS488 Ray Tracer
I created this ray tracer in 1994 as my CS488 (Computer Graphics) term project at the University of Waterloo. Writing a ray tracer had been a dream of mine for years prior, so my goal was to load it up with as many features as possible in the time available.

It included the following features:
- Depth of Field
- Reflection
- Refraction
- Gouraud Shading
- Phong Shading
- Texture Mapping
- Bump Mapping
- Solid Textures
- Transparent Textures
- Supersampling with Jittering
- Hierarchical Boundbox Optimization
- Point and Directional Light Sources
This program won the second place project award, and my work has been featured in the CS488 course gallery for over 20 years.
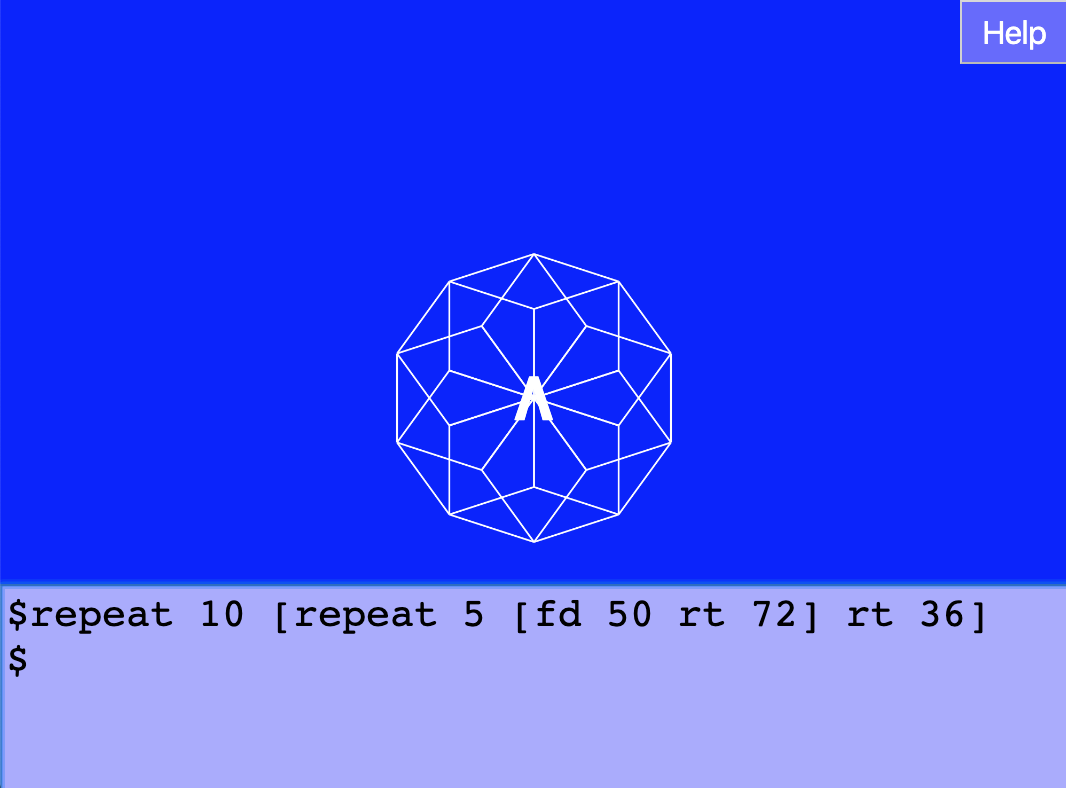
JP's Web Logo
Here's a user-friendly web-based Logo programming environment with turtle graphics. I made this in April 2020 during the COVID-19 pandemic. It uses less than 800 lines of pure Javascript.

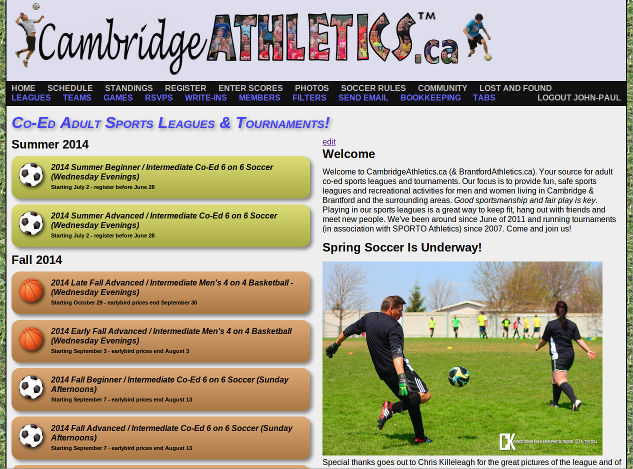
Cambridge/Brantford Athletics Website
I made this website to help Cambridge Athletics run their co-ed adult sports league business. Written in PHP with a PostgreSQL database, this complete system features easy-to-use online registration, score keeping and statistics, team management, regular season and playoff scheduling, an RSVP system, financial bookkeeping, mailing list management, relationship management, automated e-mail reminders, and much more.

This site has greatly reduced the time and effort to create new leagues and open registration. Players have been registering months earlier than before, making it easier to plan ahead, book venues, project revenue, etc.
The same back-end is used both for www.cambridgeathletics.ca and www.brantfordathletics.ca. Both systems can be maintained by an administrator logged into either site.
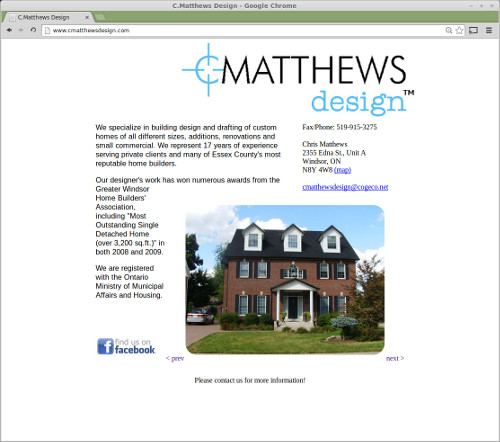
Website for C. Matthews Design
I designed this website for Chris Matthews, an award-winning home designer. I'm proud of this site because it's simple, attractive and functional.

If you need a new home or renovation design in the Windsor, Ontario area, talk to this guy.
JavaScript Mandelbrot Explorer
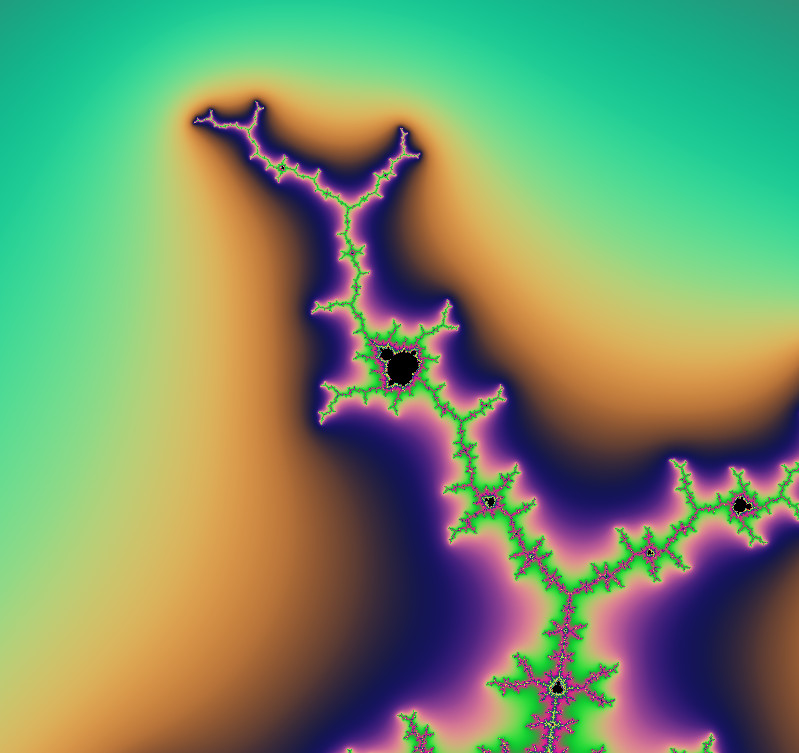
I wrote this program to test a smooth Mandelbrot shading approach that I came up with. The idea was to create a fractional iteration count by iterating until the point exits a certain circle to get the integer part (as usual), then use the position of the point between that circle and its image (under the same iteration formula), to compute a fractional part.

Try it out yourself here. If you find a particularly nice zoom, share it with your friends using the static link below the image. Here and here are some nice ones that I found recently.
Teamtris
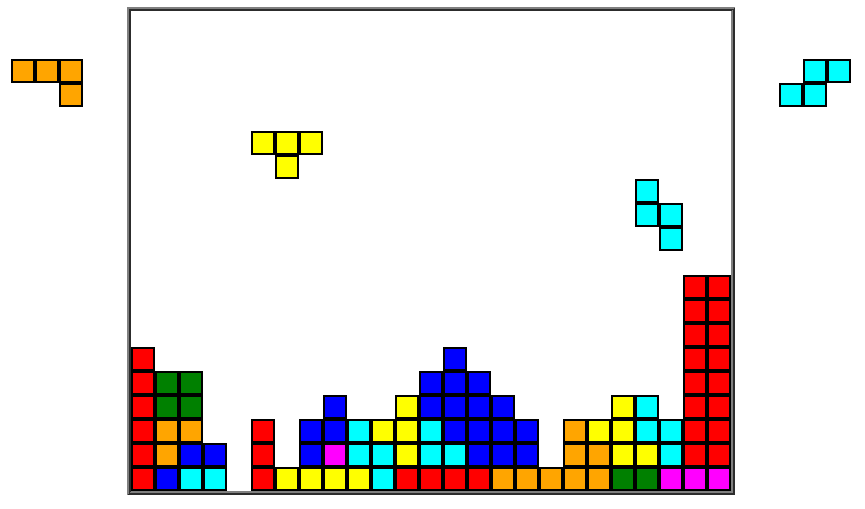
This is a fun two-player twist on an old classic. My first version of this program was in 6502 assembly for the Commodore 64. Years later, I rewrote it in C using SVGAlib. This latest incarnation is written in JavaScript for the web, and it was the easiest version to implement — it only took a few hours to get it to this stage.

You can play it online here. Be careful to stay out of your partner's way, or you're in for a surprise!
Pathological for Android
Catch matching-coloured marbles in each wheel to clear the levels! Marbles roll along paths and interact with gadgets such as painters, filters, switches, teleporters and replicators.

Pathological features an amazing musical soundtrack by Matthias Le Bidan, and it includes over 50 fun and challenging levels. Compete with friends to see who can achieve the highest scores!
I wrote the original version in Python using the PyGame library. It's included in most major GNU/Linux distributions.
Robot Simulator with Semi-Autonomous Motion
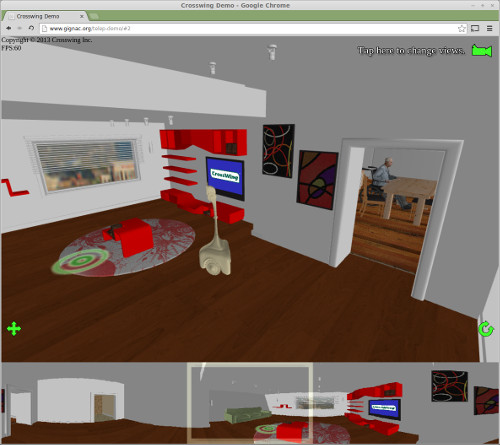
I made this for CrossWing to demonstrate our prototype VirtualMe telepresence robot interface. The program is written using JavaScript, HTML, CSS and WebGL. It includes a robot motion simulator, and A*-based path planning with a special smoothing step. This program was on display alongside our real robot at the 2013 Canadian National Exhibition.
This program gave me the opportunity to learn GL shader programming. I needed the 3D position of mouse clicks, but WebGL didn't support reading the depth buffer. I solved the problem by implementing a custom fragment shader that encodes the Z coordinate in the colour channels.

The lower part of the screen shows a seamless 360-degree cylindrical projection. To achieve this, the program renders three 120-degree perspectives into memory buffers, then maps them onto a grid of quads using carefully selected texture coordinates. I've found this method to be fast and beautiful.
Greater Windsor Concert Band Website
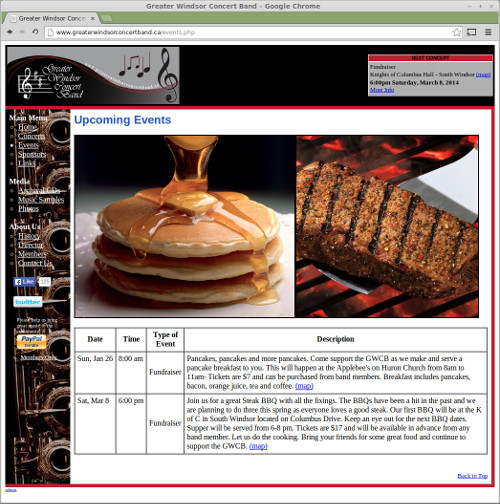
This is a website I constructed for my brother's concert band. It's a simple PHP framework that has enabled him to maintain the site content independently.

I encourage you to visit their website, and if you can, attend a free concert in the park!
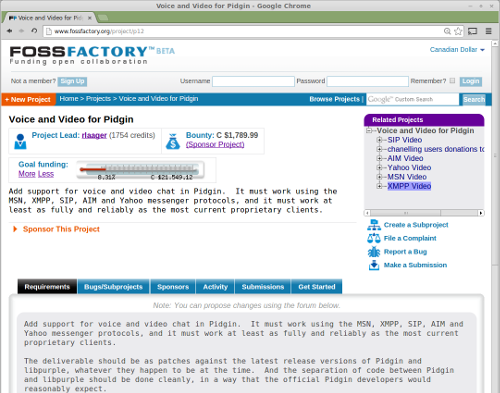
FOSS Factory
I created FOSS Factory in the hope of accelerating the advancement of Free/Open Source software. The site enables users to sponsor any free software programming task, large or small. It facilitates subdivision of large projects into more manageable components, and enables users to collect portions of sponsorship funds in proportion to their work contribution. Disputes are handled by a fully automated system that invites members of the community to participate as a jury.

FOSS Factory is an incredibly advanced system that needs more attention.
3D Chess Set
I modelled these chess pieces using Blender. They're included in the current version of XScreenSaver.

Here are the models in Wavefront OBJ format, in case you'd like to use them:
- bishop.obj (37717 bytes)
- king.obj (37018 bytes)
- knight.obj (77890 bytes)
- pawn.obj (18503 bytes)
- queen.obj (41985 bytes)
- rook.obj (27562 bytes)
If you want to use them in your own C or C++ program, you might prefer to download this C program (72992 bytes), and modify the callback functions passed into enumerate_vertices() and enumerate_faces(). This program embeds the models in a way that takes advantage of symmetry to minimize the memory footprint.
TrueSpectra Photo>Graphics
As an employee of TrueSpectra Inc., I was the lead designer and developer of their flagship object-based graphics editor. In addition to standard graphics primitives, it treated image filters such as convolutions and colour curves as manipulable objects. The program was a pioneer in context-sensitive and customizable user interfaces.

Based on a patented rendering algorithm, Photo>Graphics could efficiently handle images large enough to occupy more than half of the computer's RAM. TrueSpectra's technology is now owned by Adobe Systems.